画像とともに振り返る2016年。
2016年1月。アクセンチュアのUXのワークショップ。
体験のデザインというワークは初めて。
当初、このイベントはUIデザインのみスコープとして扱うものかと想定していたのですが、コンサルタントの視点にたって企画から提案まで問題解決を行うというものでエキサイティングでした。
そういえばこのワークショップ前後で、戦略コンサル企業が国内の広告代理店と衝突していく流れになっていること知りまして。ちょうど時代の変わり目なのですね。
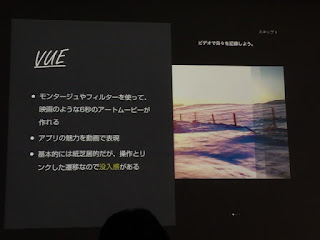
春頃。dotsイベント「デザインの作り方」。
これは事例紹介が中心でした。
既存のゲームやイベントに、技術的、デザイン的な新しい要素を採り入れる。そこに価値が生まれる。
昨今のVRについても、徐々にサービスが立ち上がっていることと通じるものあります。
夏。はじめてのAirBnB。
リーズナブル、贅沢な空間。そして宿舎近辺はなにも設備がないという環境。
こういう施設も出てきているのだというのが新鮮でした。
言葉だけ知っていても、自身の体験に落とし込まないとわかったつもりになってしまうので怖いなと。
秋。水道橋のチームラボにて、Kinnectを使用したゲーム開発イベント。
最終評価の段階で、子どもが最も喜んだものが優勝というもの。
彼らは全力で取り組むのである程度耐久性が求められること、それとすぐ飽きてしまうのでリアクティブな要素を体験に組み込むのが大事なの痛感しました。
AWSのServerless(サーバレス)サービスのワークショップにも参加。
日本のそれは、USAから2年ほど遅れている現状との指摘もあるとのこと。
既存のサービスの置き換えにしても、新規事業にしても、クラウドを使うことで価値を出せるのはなんだろうという意識、大事ですよね。
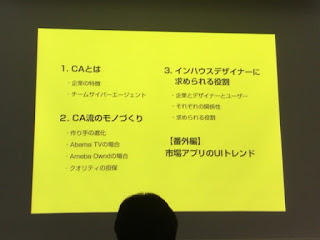
冬。dotfes 2016。
CyberAgent社がエンジニアとデザイナーの価値を高める取り組みを、4年かけて積み上げてきたことにいくらか衝撃を受けました。
開発をオフショアないし完全外注体制からの脱却。社内に知見を貯める制度の構築。
勝てる組織の経営判断といいますか、変われる組織というのが脅威ですね。
最後に下記は、年末のUX関連のイベント。
IMJ流体験デザイン講座の最終回だけ参加。
誰かの不満を解消する、その形は問わないといった条件下の考察は、悩ましくそして楽しいものでした。
UXに投資しない。それが価値あるものであることが伝わらないという点が、海外との明らかな差だとのこと。
振り返りは以上。
総じて、UX周辺に関心高かった気がします。
2017年も、気になることを追っていくスタンスで、手を動かしたり、各イベントで情報集めようと思います。