先日書いたブログの方に、講演内容のテキストを載せているので適宜見てください。
※なお、部分的に公開されているものはありました。
dotFes 2016。
CAのこと、まずは社則の紹介。
この項目に「クリエイティブで挑戦する」を追加するまで4年間頑張った話し。
実践したことは経営陣とのGive&Take。このKPIを達成したからこういった社内制度を取り入れたいという提案を徐々に推し進めていった。
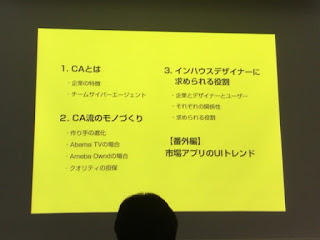
講演アジェンダ
- CAとは
- CA流のモノづくり
- インハウスデザイナーに求められる役割


デザイン思考の捉え方。美大出身者であれば黒炭の白黒描写で黄色いレモンを表現できるがエンジニアにとってそれはツライ。
エンジニアもデザインを学ぶ時代。それがデザイナーとの成果物への共通理解を深める。
CAではそれを実現する職種を「テクニカルクリエイター」と位置づけている。
なのでエンジニア含めてアニメーション研修もあると。
佐藤さんはDNP在籍時代に「妥協に感動は無い」と教わったとのこと。
インハウスデザイナーとは。制度やサービス各事例をもとに説明。
制度紹介:「デザイナーロワイヤル」
社内メンバーで架空サービスに対して侃々諤々するというもの。ノウハウの蓄積の仕組み。
モックアップを作成して、デザイナー・エンジニア間で議論する場(Tech Lab)もあり。
こうしておくと、実装工程で成果物のイメージがしやすくなる。
Ameba Ownedの事例
コンセプトは、社長の実家の母でも簡単にWebサイトが作れるようになるサービス。
デザイン設計当初は、機能を盛り込みすぎていたので、簡便さ追求してブラッシュアップ。
AbemaTV事例
順にWeb版、スマホ版、タブレット版。
当時はFlashやPixateで動的なモックアップを作成していたとのこと。
実際にTVアプリとして使用した場合の体験設計にも注力。
・Web版
・スマホ版
・タブレット版
以上。
モックアップに制作コストをかける。
エンジニア、デザイナー間のプロダクトへの共通理解を深める。
社員の人材価値向上のための制度をつくる。
…等々。
CA社には社内にナレッジを蓄積する仕組みやモチベーションを上げる制度ができていて、社員層の厚い会社であることが分かりました。